SWELLの記事装飾に使うコードの基本例
文字の装飾
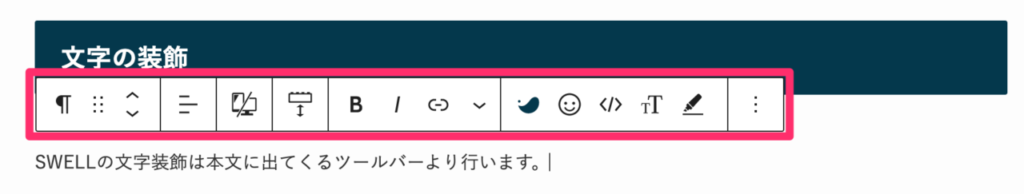
SWELLの文字装飾は本文に出てくるツールバーより行います。

正確には右の方のアイコン部分です。
太字にする
この文章は例文です。SWELLの文字装飾をわかりやすく説明するために文字を入力しています。
SWELLのブロックエディターで記事を書いています。WordPressのテーマとしては「SANGO」や「Cocoon」での作成経験があります。中でもSWELLはブロックエディターに特化したテーマだと感じます。すごく書きやすいです。
イタリックにする
この文章は例文です。SWELLの文字装飾をわかりやすく説明するために文字を入力しています。
SWELLのブロックエディターで記事を書いています。WordPressのテーマとしては「SANGO」や「Cocoon」での作成経験があります。中でもSWELLはブロックエディターに特化したテーマだと感じます。すごく書きやすいです。
文字を打ち消す
この文章は例文です。SWELLの文字装飾をわかりやすく説明するために文字を入力しています。
SWELLのブロックエディターで記事を書いています。WordPressのテーマとしては「SANGO」や「Cocoon」での作成経験があります。中でもSWELLはブロックエディターに特化したテーマだと感じます。すごく書きやすいです。
文字を大きくする
この文章は例文です。SWELLの文字装飾をわかりやすく説明するために文字を入力しています。
SWELLのブロックエディターで記事を書いています。WordPressのテーマとしては「SANGO」や「Cocoon」での作成経験があります。中でもSWELLはブロックエディターに特化したテーマだと感じます。すごく書きやすいです。
部分的に蛍光色で目立たせる
Sこの文章は例文です。SWELLの文字装飾をわかりやすく説明するために文字を入力しています。
WELLのブロックエディターで記事を書いています。WordPressのテーマとしては「SANGO」や「Cocoon」での作成経験があります。中でもSWELLはブロックエディターに特化したテーマだと感じます。すごく書きやすいです。
文字の背景に色をつける
この文章は例文です。SWELLの文字装飾をわかりやすく説明するために文字を入力しています。
SWELLのブロックエディターで記事を書いています。WordPressのテーマとしては「SANGO」や「Cocoon」での作成経験があります。中でもSWELLはブロックエディターに特化したテーマだと感じます。すごく書きやすいです。
本文の装飾はこれがあれば大丈夫!という6点
本文の装飾として、これが最低限あれば大丈夫!というものを集めました。
1:見出し系
見出し系はこちら。CSSで修正できるのかしら。それは後ほどチャレンジしてみる。
h2見出し
h3見出し
h4見出し
h5見出し
h6見出し:これは無しです
2:リスト系
①通常のリスト(ナカグロパターン)
- リスト1
- リスト2
- リスト3
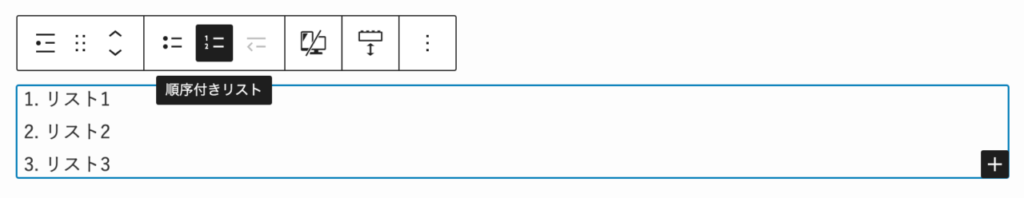
②数字リスト
数字リストは通常リストでは作成できず。SWELLパーツより引用する。
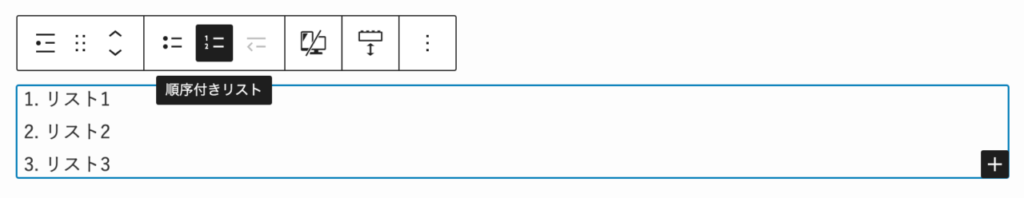
数字リストは通常リストから選択可能。ただし選択するブロックを間違えると選択できない。。。コツがいる。下記画像のように親ブロック的な全体を選ぶのだ。
 父マサオ
父マサオこれは教えてもらわないとわからないレベル


- リスト1
- リスト2
- リスト3
このリストのブロックには枠がない。枠をつけたい場合(ほとんどがそうだけど)は下記のボーダー付きリストを選択してから「リスト」を選択する2段階でやる。



以前のようにCSSで設定できれば楽なんですが。。。
③ボーダー付きリスト
ボーダー付きのリストが下記の3ステップで作成可能でした。
最初にブロックで「リスト」を選択してリストのブロックを作成します。
作成したリストをツールバーよりグループ化します。
すると「段落」でテキストを装飾できるように「リスト」のボーダー設定やスタイル設定が可能になりました。
枠線付きのリストができず苦労していました。参考になったのが下記ブログ。ありがとうございました!



わかってしまえば簡単ですが、そこまでの道のりが長い(泣)
- リスト1
- リスト2
- リスト3
- リスト
- リスト
- リスト
アイコンいらないんですけど・・・という場合は「アイコンなし」の設定も可能?
- リスト
- リスト
- リスト
④タイトル付きボーダーはどうすれば可能?
ボックス系の「キャプションボックス」というSWELL機能で対応が可能
3:ボックス系
ボックスはブログ作成には必須のツールです。文字だけになりがちなブログ記事の内容に、下記のような変化をつけてくれます。
①通常のボックス
「段落」を選択してText入力。そこから右カラムの「ブロック設定」を下にスクロールすればありました。ボーダー設定やスタイル設定から選択することが可能です。
段落を選択して文字入力します。
ブロックエディターのヘッダーツールボックス?の右側にある「設定」を選択。
下にスクロールして、ボーダー設定やスタイル設定から選択するだけ


このボックス系はいいね!テキストを入力して右カラムのボーダ設定から選択するだけ。
このボックス系はいいね!テキストを入力して右カラムのボーダ設定から選択するだけ。
このボックス系はいいね!テキストを入力して右カラムのボーダ設定やスタイル設定から選択するだけ。
何で左寄せになるの!?もどった。。。これはなぜか移動すると左寄せになるようです。バグでしょうか?真ん中寄せにしたら治った。。。
この吹き出しは大丈夫?リターンすると同じ属性のスタイルが継承されるようです。
何で左寄せになるの!?もどった。。。これはなぜか移動すると左寄せになるようです。バグでしょうか?真ん中寄せにしたら治った。。。
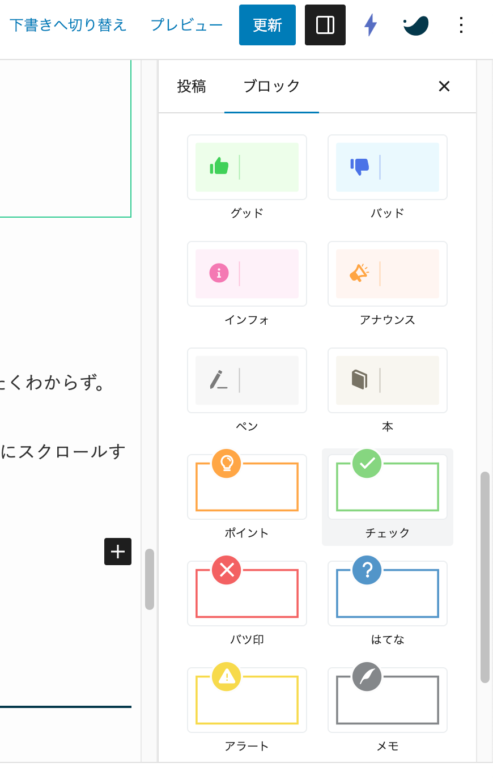
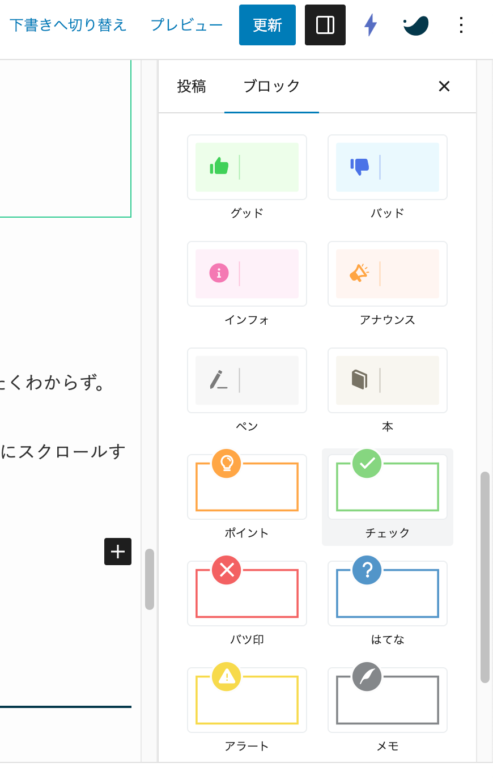
これがアイコンボックスの枠系スタイル!設定名:ポイント
これがアイコンボックスの枠系スタイル!設定名:チェック
これがアイコンボックスの枠系スタイル!設定名:バツ印
これがアイコンボックスの枠系スタイル!設定名:はてな
これがアイコンボックスの枠系スタイル!設定名:アラート
これがアイコンボックスの枠系スタイル!設定名:メモ
これで前に使っていたSANGOのようなボックスが利用できるようになります。あとはタイトル付きのボックスがあれば最強なんですが。。。と思っていたらこちらでした。
②キャプションボックス
ボックス系の装飾はどうすれば良いのか。キャプションボックスから選択できるので、ブロック挿入ツールより「ボックス」で検索します。


- スタイル:枠上
- カラー:未設定
- アイコン:あり
色を変えることができる。ブロックのコピーから、カラーを変更した3つの例
- スタイル:枠上
- カラー:オレンジ
- アイコン:あり
- リストの種類もこれで変更が可能
- スタイル:枠上
- カラー:・ブルー
- アイコン:あり
- スタイル:枠上
- カラー:グリーン
- アイコン:あり
上記のボックス以外にもタイトルのデザインや色も変更できる。こんなデザインのボックスも可能
4:リンク系
関連記事ブロックと言うらしいです。使えるブロックの種類は3つ。
①内部リンク
②外部リンク
③記事内リンク
④引用リンク
引用系の装飾はシンプル。デザインを選択できるのだろうか。。。できませんでした(汗)目次に似てるからSANGOのような感じにしたかった。。。
引用する文章はこのような感じ
リターンでブロックがわかれる感じ。いい感じだな。
引用元はこちらから:引用サイト名にURLをつけるとどうなるの?